Using Mapbox GL Concept3D creates complete 360° 3D rendered maps. Concept3D used the recent launch of the Falcon Heavy rocket to further explore the capabilities of Mapbox GL.
Creating true 3D in digital is becoming possible with advances in VR/AR, and with improved technologies that enable 2D devices like computers and mobile devices, we’re able to push 3D rendering and maps to the next level.

To prototype these capabilities, Concept3D used Mapbox and several other applications to recreate the launch site of SpaceX’s Falcon Heavy — the most powerful operational rocket in the world.
Want to launch it?
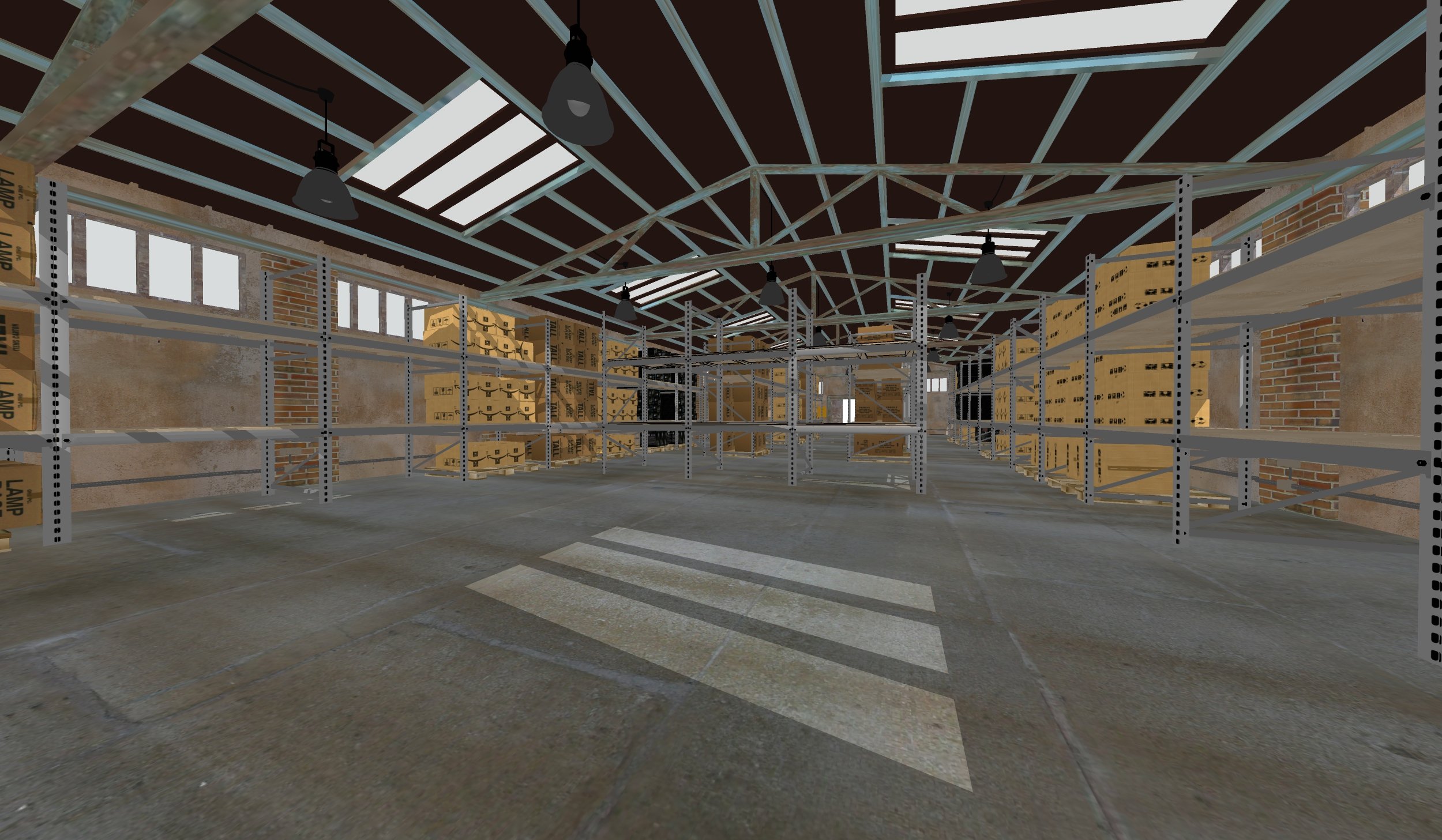
We started building this core model in SketchUp, but found that if we rendered the model using WebGL at that level of detail — with a massive number of polygons — the load time was minutes vs. seconds. So to allow for a more acceptable load time — as well as to add texture — we modified the 3D model in Photoshop and Blender. We were inspired by threebox, a library built by the Mapbox’s Peter Liu that uses Mapbox GL JS to render a Three.js scene. So, we used Three.js and Mapbox GL JS to generate, add, and manipulate the models dynamically. Finally, we used geospatial anchors to lock the objects into space on the Mapbox map.
3D renderings are typically only accessible via one view (such as top-down). By using Mapbox with Three.js, we gave the user the ability to spin, move through, around, and above the scene while maintaining the same level of detail and quality.
Concept3D is using Mapbox to offer an enterprise platform that gives clients the ability to bring their physical spaces and assets into the digital world.